Last updated on March 29th, 2024 at 01:24 am
Any project needs to have a site - otherwise, in today’s high-tech world, it is simply impossible to develop your idea further. Even a small startup that is just emerging in one area of a small town needs a site. And a big company needs it all the more.
However, just creating and running a site is never enough - you also need to monitor it, so that nothing would prevent users from getting the most positive experience from visiting and using it. This is the only way to fully develop the project, attract a larger audience, and gradually increase brand awareness and the income they bring.
At the same time, in order for users, and with them, and related search and advertising services, to be satisfied with the site, it is necessary that he worked stably and quickly. Otherwise, which is quite obvious, the opinion about the reliability of the site, and with it the brand itself, will not be the best
In other terms, every site owner, regardless of the scale and complexity of the web project, must solve all occurring problems quickly and hold user experience positivity and ratings in related services at the proper level. To achieve that, you must surely understand how monitoring works and which indicators are prioritized as vital to keep your site’s health and overall performance in the topmost shape.
Table of Contents
What indicators to monitor first

As mentioned earlier, to effectively monitor the health and performance of a site, you first need to figure out what to monitor in the first place. Because not all metrics are critical for various services like Google Search and Google Ads, and not all metrics seriously affect the user experience of the site audience.
Therefore, when choosing a site monitoring toolkit and setting it up, it is crucial to pay attention first to those parameters and indicators that will highly affect the site’s evaluation in search and advertising services, as well as provide the most positive experience for all of the site users.
Core Web Vitals
Taking into account the fact that Google, as the most influential search services provider on the Internet, dictates the rules for evaluating sites, the main set of indicators for site outer monitoring is stated in its Core Web Vitals (CWV). This service provider, obviously, even has a special toolkit for monitoring these indicators. This set of basic but effective tools is PageSpeed Insights.
Of course, this is not the topmost or even advanced set of tools you can find on the Internet, but nevertheless it is one of the main ones for all beginners and pros. Because with it, even a beginner can quickly assess the condition of a site from various angles, get basic information about everything and find hints on what and where to fix.
If we talk about specific indicators that indicate certain problems, they are conditionally divided into three subgroups:
- Largest Contentful Paint (LCP). This group includes an overall estimate of web page loading, counting the time from receiving the user’s action up to the full web page loading. And this time should fit in 2.5 to 3 seconds at max. The less the better.
- First Input Delay (FID). This group indicates the delay between receiving the request from the client (basically - the user’s action in the browser) and sending a fully processed complete response back. This indicator’s time should not exceed 100 ms.
- Cumulative Layout Shift (CLS). This is not the most critical group of indicators, but it is vital for assessing the integrity of the web page interface. In simple terms, it is an indicator that tells about the quality and complexity of the overall web page interface layout and about how well-optimized is the loaded content of the web page. And this indicator should not rise higher than 0.1.
Mobile-First Priority
Just as with full-size versions of web pages, Google defines the performance of mobile versions as critical. That’s not surprising, given that most of the world’s population spends a lot of time on the Internet from smartphones.
That’s why there’s a set of Mobile-First Priority rules, which legitimately makes it a priority to develop a fast, high-quality mobile version of any site. And without a well-functioning mobile version, Google Search and Google Ads can justifiably lower a site’s overall ranking in search and advertising results.
Plus, users accessing a site from a smartphone will be dissatisfied with the quality, leading to obvious lower conversions and higher bounces. Which is exactly what no sane site owner wants. Therefore, you should definitely constantly check on how good the performance of the mobile version of the site is and how well the mobile interface is working on various devices and platforms.
Basic optimization hints
If we take into account all of the above, then at the basic level of monitoring, many problems with the optimization of the site itself can be identified. Usually, if everything is in order on the technical side of the issue, the problems with the slowdown of the site are hidden in this. And the aforementioned Google diagnostics toolkit usually points to the following issues:
- Long network routes, network infrastructure issues or incorrectly configured CDN.
- Unused, unoptimized, or render-blocking CSS or JavaScript code.
- Too large or unoptimized image, animation, and video files.
- Incorrectly working site functional elements or third-party services applications.
- Too long redirection chains in the functional elements code of the site.
- Unoptimized paths to files or web pages, or issues with the directory structure of the site.
- Problems with UI and UX design of web pages.
All of the above, plus a number of other issues, are things to take care of before you get serious about designing and developing a site after it’s launched. Since if you do not fix problems in indicators that are important for CWV in a timely manner, then in the future they will only become even more serious.
What vital technical indicators to monitor
In addition to Google’s evaluation metrics, it is also important to pay attention to technical metrics, because they are interrelated. In fact, if you don’t understand the technical metrics, it will be nearly impossible to fix many of the problems with the main evaluation metrics. This automatically leads to obvious consequences - lower site rankings, user dissatisfaction and, as a consequence, fewer conversions, loss of reputation and potential profits.
Uptime
Uptime, or the time that a site runs without any interruptions or outages, including technical work, is one of the most critical technical indicators for any site. Google Search and Google Ads necessarily take uptime into account when assessing the reliability of the site. And it basically has the same importance as CWV.
If we give a precise definition of what uptime is, it is, as already mentioned above, the ratio of the time that a site works without interruption to the time that a site does not work. This figure is always expressed as a percentage and any site owner should strive for it to be as close to 99.99% as possible.
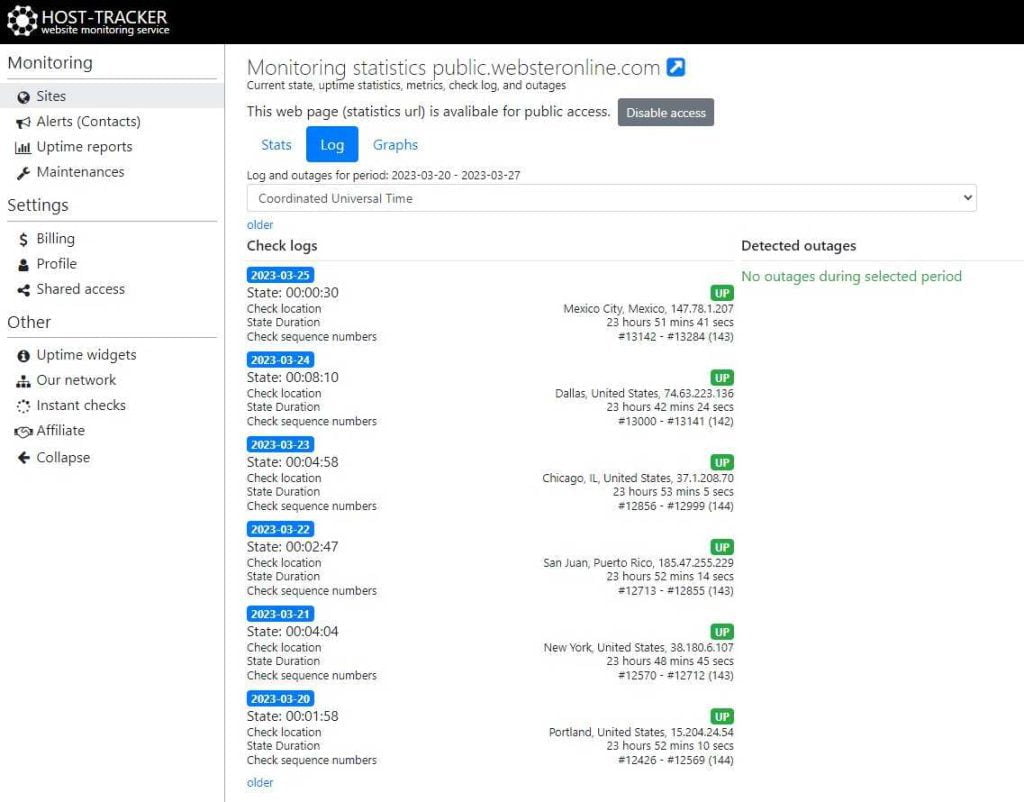
That said, the uptime itself is for the most part provided by the hosting and directly depends on how stable and uninterrupted the server is. But Google Search and Google Ads also count in uptime the inaccessibility of the site from the network side. So in order to keep the uptime of a site as high as possible, you should definitely monitor this metric using host-tracker.com/en - website uptime checker service to conduct checks from outside the server.
Network stability and performance

The performance and stability of the network infrastructure associated with the server and site, as mentioned earlier, is one of the important things that affects the uptime score from third-party search and advertising services. In other words, if a site is unavailable from the network side despite the server being stable, this will still count for downtime.
Accordingly, the integrity and performance of the network infrastructure need to be monitored. But in order to properly monitor the network, you need to understand that you will have to keep an eye on a lot of parameters.
First of all, you need to pay attention to the route trace between the clients and the site (server). Because of the problems on one of the network nodes or route gateways, sites can be unavailable to users and parsers of search and advertising services.
In this case, you will need to monitor the infrastructure round-the-clock by using the advanced trace host monitor host-tracker.com/en/ic/check-trace from HostTracker tools. What’s more, the HostTracker platform will alert you to emerging network infrastructure issues in the same way that other metrics will be configured in this toolkit.
Also do not forget about the direct availability of the server through various protocols - HTTP, HTTPS, TCP and so on. And, accordingly, the availability of functional ports of the server from the outside can also be included here. This will help avoid overloading the network on the server side with a large influx of users, as well as a timely response to DDoS-attacks or even prevent them.
It is also important to pay attention to such a thing as blacklist monitoring. This is especially critical if your site is hosted on a shared server and can get blocked simply because one of your “neighbors” got caught in the DNSBL. Here again, advanced monitoring tools such as website blacklist monitoring hosttracker service will come to the rescue.
Server hardware performance

Considering the fact that uptime is mostly directly dependent on server availability, we should also not forget that server performance directly affects the speed of loading and running web pages. Which also makes this metric important to keep CWV on track.
Server performance monitoring, in simple words, is to constantly diagnose the iron load, as well as monitor the condition of the iron under high loads. This is necessary because increasing the load on the CPU or RAM can significantly reduce the area to find problems with the performance of the site, optimizing its code or database performance.
Database performance
If your website is not a small one-page ad, but a more complex project, or even a large online store, then its performance and productivity will be strongly related to the performance of the databases. Accordingly, if the databases are slow because of poor optimization or other reasons, then the entire site will run slowly. Especially its functional elements.
In simple words, if there are problems in the speed of the databases, if they are not optimized, then the processing of each user action will take longer than users would like. Especially if there are many users working with the site at the same time and the server is under high load.
Accordingly, the performance of the databases should be constantly monitored, especially if your site not only has a wide range of functions, but also works with third-party services, including payment systems. Considering that in this case we may also be talking about the processing of user data, including confidential and payment data, any problems with the databases can lead to very unfortunate consequences.
Related Articles: